Integrating Commerce and JumpSeller
This page explains how to integrate Coinbase Commerce and JumpSeller, an e-commerce platform. Integrating JumpSeller with Commerce lets you accept cryptocurrency payments peer-to-peer.
Summary of Steps
- (In Commerce) Create an API key and copy/save your new API key.
- (In JumpSeller) Add Coinbase as a payment method and paste the key, then copy the JumpSeller webhook URL.
- (In Commerce) Paste the URL to add a webhook subscription and copy/save your webhook secret.
- (In JumpSeller) Paste the webhook secret to authenticate Commerce.
Add Coinbase as Payment Method
1. Create Commerce API Key
-
Log in to Coinbase Commerce.
-
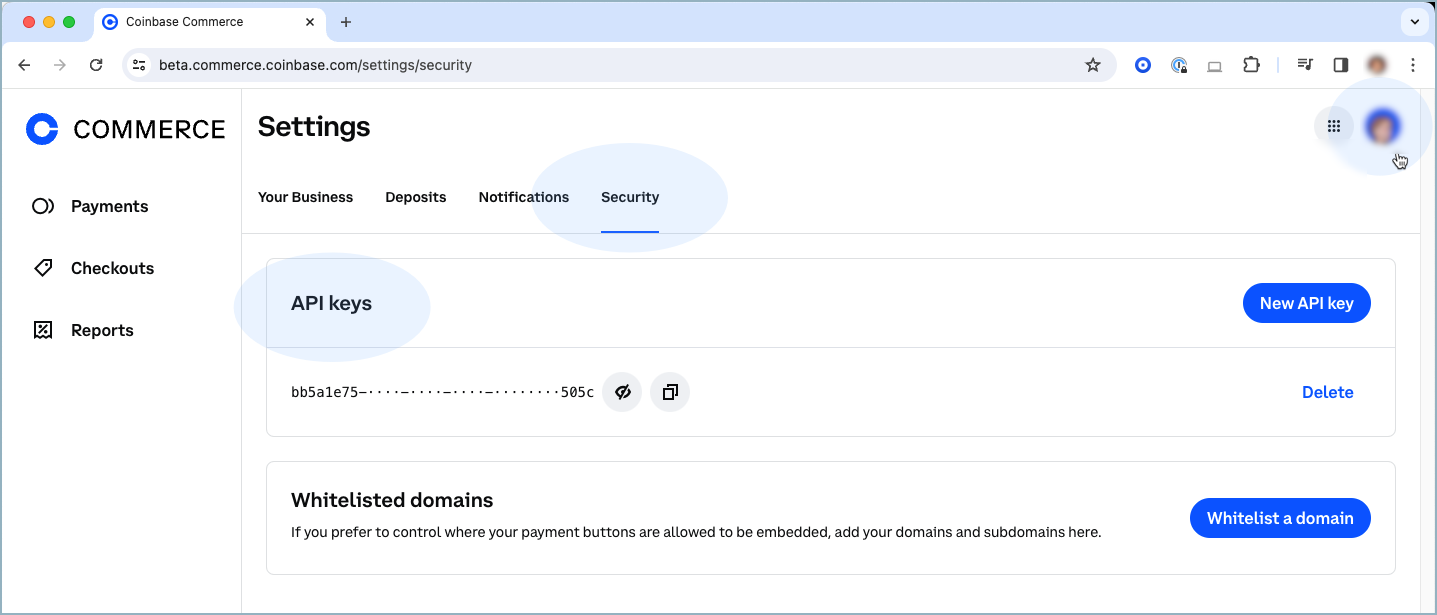
From your avatar, click Settings and go to the Security tab.
-
Under API keys, click New API key to generate a new key.
-
Click Copy to clipboard and securely store your new API key.
Click image to enlarge 
2. Add Payment Method
-
Log in to JumpSeller and go to the admin panel of your store.
-
Go to Checkout > Payments, select "Coinbase", and click Add Method.
-
Paste the Coinbase Commerce API key you created above.
-
Copy the JumpSelleer URL that displays in bold, for example:
https://{YOUR-STORE}.jumpseller.com/en/checkout/coinbase/ipn
Add Webhook Subscription
3. Add Endpoint
-
Log in to Coinbase Commerce.
-
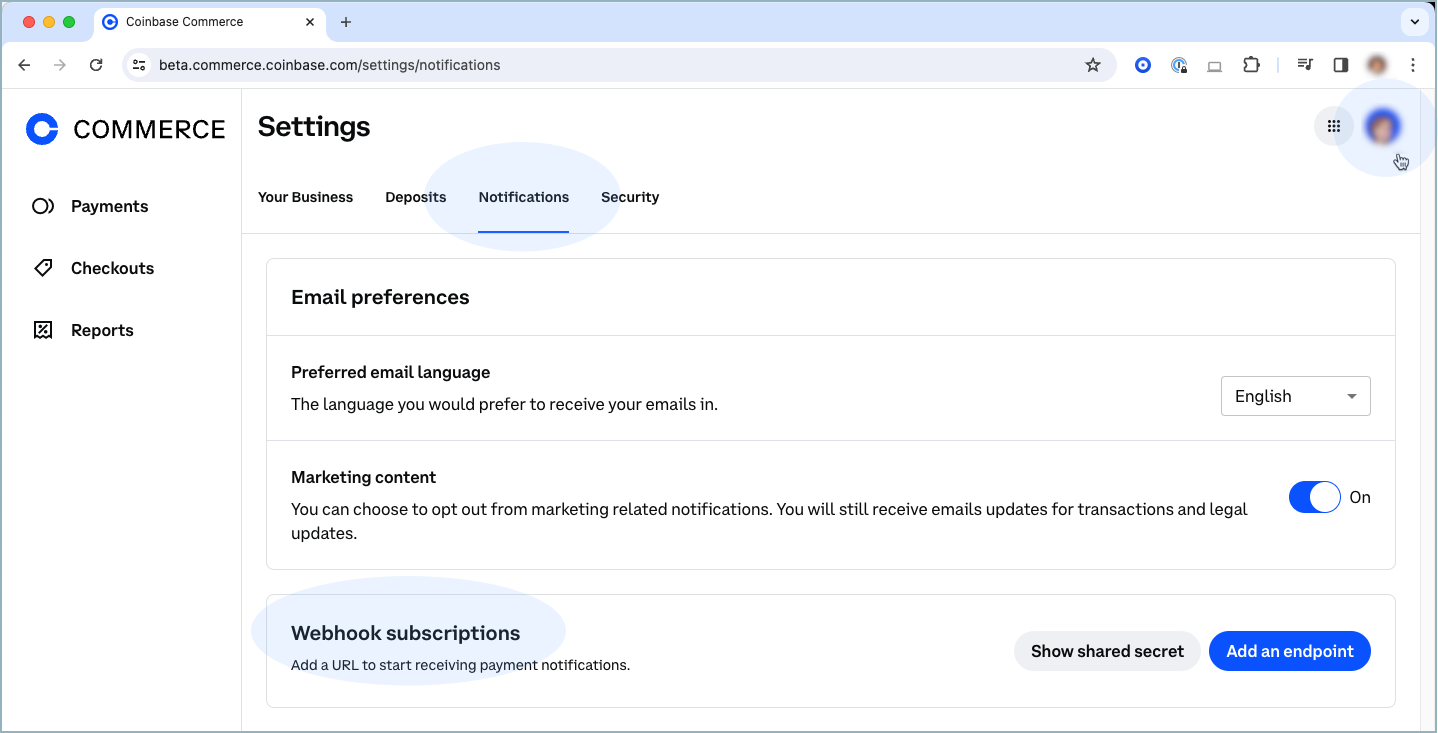
From your avatar, click Settings and go to the Notifications tab.
-
Under Webhook subscriptions, click Add an endpoint.
-
Paste your webhook URL and click Save.
-
Click Show shared secret, then Copy to clipboard and securely store your secret.
Click image to enlarge 
4. Authenticate Commerce
- Return to Jumpseller.
- Paste the Commerce shared secret in Secret key for events and click Save.
See Also: